皆さんは、Googleが公式で開発・提供するWordPressプラグインがあることをご存じですか?
今回は、2019年にGoogleが公式に提供開始したWordPressプラグイン「Site kit」について、メリット・デメリット、他プラグインとの違いの解説と実際の利用方法まで 紹介・解説していきます。
この記事は下記のような人におすすめ!
- Googleの公式WordPressプラグインに興味がある
- Site Kitと他のプラグインの違いを知りたい人
- Site Kit の導入方法を知りたい人
- Site Kit のメリットデメリットを知りたい人
- ウェブアプリケーションを簡単に構築したい人
「Site kit」を一言で説明すると、「サーチコンソール」や「アナリティクス」
「Googleログイン」などのGoogle公式ツールとWordPressを簡単に連携できる
プラグインです。
実際に使ってみて、初心者に配慮されていると感じたため、ブログ初心者の方には特におすすめしたいプラグインです!
WordPress上でアクセス解析等が閲覧できるのは想像以上に便利だったので、ぜひみなさんも試してみてください!
Site Kit by Googleとは
Site Kit by Googleは、Googleが無料で開発・提供する公式プラグインです。
Site Kitを使えば、アナリティクスやサーチコンソールなどのGoogle公式ツールを”手軽に”設置できます!
2019年10月31日に正式にリリースされてから、2024年現在では、有効インストール数(Active installations)が4,000,000以上となっています。
Site Kitで何ができるか
それでは、実際にSite Kitで何ができるのかを見ていきたいと思います。
Site Kitを使えば、これらのGoogle公式ツールと連携できます。
- サーチコンソール
ユーザーの検索に関する測定ツール - アナリティクス
ユーザーのアクセスに関する測定ツール - Google広告
Googleが提供する広告出稿サービスの効果測定連携 - アドセンス
Googleの提供する広告掲載サービスの管理 - ページスピードインサイト
Webサイトの表示スピードチェック - タグマネージャー
さまざまなタグを一元管理できるツール - Google でログイン
Googleアカウントとサイトを統合するツール
これらのツールをSite Kitと連携させることで、WordPressの管理画面上に各ツールの測定結果を表示できるようになります。
それぞれのツールを分かりやすく簡単に説明します。
サーチコンソール
サーチコンソールをSite Kitと連携させると、「検索ファネル(Google検索での表示回数、Google検索でのクリック数)」 、「検索キーワード」が確認できます。
またアナリティクス(Analytics)とのリンクで流入元や流入しているコンテンツのURL
ユーザーのデバイスの割合なども簡単に分析することができます。
アナリティクス
アナリティクスを連携させると、 「すべてのトラフィック」「 検索ファネル (検索による訪問者数と目標の数値)」 「 どのページが人気か」が見れるようになります。
また、どの国のどの端末がどのような方法でサイトに訪れたのか?などアクセスに
関するデータを一元で収集・分析することができます。

アドセンス
Google AdSenseはパブリッシャーがGoogleに広告枠を販売し収益化するためのプロダクトの一つでSite Kitを通して連携すると「どんな記事がどれぐらいの収益を上げているか?」
広告の視認率や記事毎の発生収益の分析をすることができます。
ほかにも以下のような機能があります。
- ログイン状態による広告配信の切り替え
- 広告収益回復ツールの簡単な導入
- プライバシーメッセージの簡単な導入
中でもログイン状態による広告配信の切り替え機能はログインしているユーザーや投稿権限のあるユーザーに対してAdSense(スクリプト)の出力を抑制してくれるため自己クリックや無効なトラフィックの発生を抑制することができます。

ページスピードインサイト
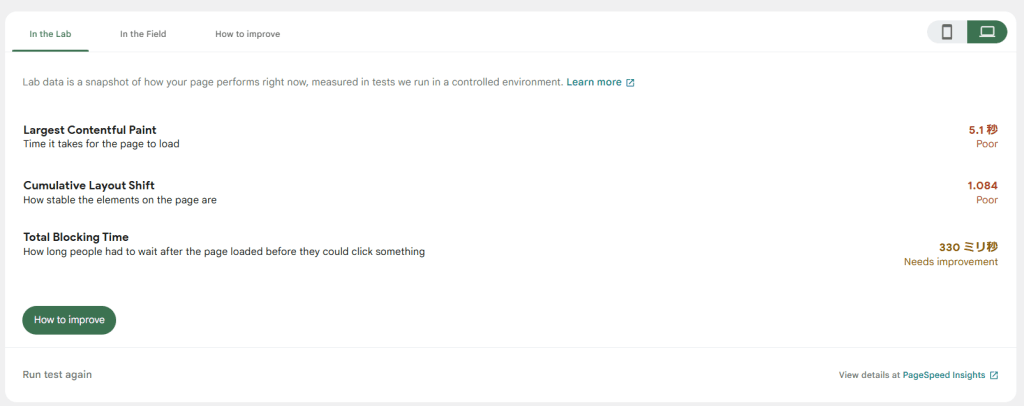
ページスピードインサイトを使うと「LCP」「CLS」「TBT」の三指標から算出される
「Core Web Vitals」における遅延の発生状況をGoogleの検証結果とユーザーの実際の
データから確認したり推奨される最適化方法を確認することができます。

これらは全部、一画面で把握できるので、測定結果のデータが比べやすくなっています。
データを比べることで、サイト上の訪問者の動向を
詳しく理解しやすくなりますね!
Google広告
Google広告はパブリッシャーが広告主としてGoogle検索やAdsense、Youtubeなどの
Googleが販売する広告枠を購入し広告を出稿して集客を行うリスティング広告サービス
です。
Site Kitを通して連携することでサイト内での購買・お問い合わせ・資料請求など広告掲載費用と掲載効果の算出に必要な成果点(コンバージョン)を追跡するタグを簡単に実装することができます。
タグマネージャー
Googleタグマネージャーを使うことでAnalyticsを含めたありとあらゆる
ウェブマーケティングに使用するトラッキングタグを一元管理し簡単に実装することが
できるGoogleタグの導入を楽に行うことができます。
Google でログイン
Site kitを通じて「Google でログイン」を導入するとウェブサービス内に簡単にGoogleアカウントを用いたOpenID機能と統合することができパスワードを用いないトークンベース認証によってサイトのセキュリティとユーザーの利便性を向上させることができます。

これらのツールと簡単に統合できることでウェブサービスやウェアやアプリケーションの開発に掛かる工数やコストを大きく削減できます。
Site Kitのメリットとデメリット
実際に使用して感じた、Site Kitのメリットとデメリットについてお答えします。
メリット5つ
Site Kitのメリットは次の5つです。
- Google公式ツールの測定結果を一画面で見ることができて楽
- Google公式ツールをブログに設置するのが楽
- Google公式プラグインという安心感
- コメント欄のセキュリティ向上が楽
- 測定結果が見やすい
1.Google公式ツールの測定結果を一画面で見ることができて楽
アナリティクスの測定結果や、 サーチコンソールの測定結果を一定の範囲で一画面でチェックできるので、それぞれのツールにログインして測定結果を確認する、必要性が少なくなります。
ブログ初心者の方でしたら、アクセス数や検索キーワード、表示速度などがわかるだけでも、ブログの改善点を考えられますので、非常に役立ちます。
2.Google公式ツールをブログに設置するのが楽
Google公式ツールとSite Kitを連携させることができます。
アナリティクスや サーチコンソールのアカウントを作るところから、ブログへの設置
(トラッキングコードやアドセンスのコードなどの自動挿入)までが短時間で終わります。
本来であれば、文字の羅列した「触るとなんとなくブログが壊れそうな気がする」ような
場所にコードを貼り付ける必要があり、初心者には敷居が高め。
それがSite Kitであれば数クリック程度で終わるので本当に楽です!
さらに、冒頭で説明した通り、AdSenseのスクリプトの出力を投稿権限の有無に応じて制御できるのでAdSenseポリシーへの配慮のし易さとして利便性が高いです。
3.Google公式プラグインという安心感
Google公式プラグインだけあって連携の際のエラーなどもなく、
アナリティクスやサーチコンソールなどとの相性は抜群です。
Google公式プラグインということもあって安心して使うことができますね!
4.コメント欄のセキュリティ向上が楽
WordPressのコメント欄は、初期状態で運用すると非常にセキュリティ上の脆弱性が高く、
簡単にスパムコメントが投稿されサイト乗っ取りなどの踏み台にされてしまいます。
一般的にコメント欄は以下の方法でセキュリティ強化することが望ましいと言えます。
- ログイン機能を設けて登録者にのみコメント投稿を認める
- 検閲機能を有効にする(モデレーション)
- ディスカッションシステムに切り替える(Disqus)
- コメント欄を閉鎖する(無効化)
この時ログイン機能を設ける場合、WordPress自体のアカウントシステムを活用するより、
GoogleでログインのようなOpenID(ソーシャルログイン)を導入するとユーザーの利便性が向上します。
ユーザーが、使い慣れたアカウント(Googleアカウント)などで簡単にログインできる状態であると追加でアカウントを作成する必要性がなくなりストレスを減らすことができます。
ログイン機能を設けるだけでBOTのようなスパムは投稿しずらくなるので検閲に掛かる
負担を減らすことにもつながります。
5.測定結果が見やすい
Site Kitを使えば、WordPress画面上にアナリティクスやサーチコンソールのデータが表示されているので、測定結果をついで感覚で見ることができます。
毎日一目で確認できますので、ブログのアクセス状況に大きな変化があった場合に
気づきやすいですね!
画面上のリンクをクリックすると、すぐにアナリティクスやサーチコンソールへ飛ぶことができるので、詳細なデータを見たい場合はそちらで確認できます。
デメリット4つ
次にSite Kitのデメリットについて、以下の4つを解説します。
- 詳しくデータを分析することはできない
- 英文にちょっと抵抗がある
- 中大規模(アドマネージャー)を活用するメディアには恩恵
が少ない - 類似するプラグインが多い
1.詳しくデータを分析することはできない
各ツールのすべてのデータは確認できません。より詳しく測定結果を分析したい場合は、「アナリティクス」や「サーチコンソール」のサイト上で確認する必要があります。
長年アナリティクスや サーチコンソールを使っている人は、少し物足りなさを感じるかもしれません。
2.英文にちょっと抵抗がある
Site Kitを使用していると、何度も英文が出てくるので、英語に慣れていない人はちょっと抵抗があると思います。
ただそこまで難しい英語ではありませんので、Google 翻訳を使って乗り切りましょう。
日本語対応すれば、さらにSite Kitが使いやすくなりますね!
※【2022年1月追記】2021年よりsite kitが日本語に対応したため、より直感的にわかりやすく使うことができるようになりました。
それでも、べータ機能などを使う場合英語が多いので
まだ抵抗感を感じてしまう人が少なくないと思います
4.中大規模(アドマネージャー)を活用するメディアには恩恵
が少ない
月間PV30万以上の中大規模メディアでアドマネージャーを使っているならAdSenseの統合による恩恵はほとんど受けれないと言えます。
なぜならばアドマネージャーのタグはAdSenseとは大きく異なるためです。
しかし、アドマネージャーがsit kitに対応するようであればより簡単にアドマネージャー
広告枠を実装することができるようになる日も来るのではないだろうか?
そうすればPrebidを用いるにはコストや集客上まだ早くOpenBidding
(サーバーサイドヘッダービッティング)で済むメディアの実装がかなり楽になると
思います。
5.類似するプラグインが多い
この後で解説しますが、Site kitはあくまでもGoogleのウェブマーケティングツールに関するAPIを叩くライブラリー群でしかないためる類似するプラグインがとにかく多いです。
合わせて導入することで不足する機能(欠点)を補うことができますが重複するプラグインを複数導入することはサイトを設置するサーバーのリソースを多く消費し応答性(レスポンシビリティ)を大きく低下させるリスクがあります。
Site Kitと類似プラグインとの違い
Site Kitの類似プラグインとしてよく話題に上がる「All In One SEO」や「Yoast SEO」について説明します。
同じように見えるかもしれませんが、プラグインとしての役割が違います
- Site Kit(Googleサービス限定)
Googleサービスへの統合を簡潔化する - All in one SEO、Yoast SEO
サイトの内部構造の調整やSNSでシェアをする設定など、
SEO対策全般に特化 - Advanced Ads – Ad Manager & AdSense
広告の掲載位置を細かく制御する - Jetpack
WordPress.comとの統合機能を追加する
SEO対策は、Googleで検索結果が表示されたときに、上位表示されやすいサイトを作ることをいいます。
では、プラグインごとにメインの機能を抜粋してみます。
All In One SEO

All In One SEO
- HPや投稿ページタイトル変更
- メタディスクリプションの自動設定
- SNS 設定
- OGP 設定(SNSでシェアされた際の画像やURLなどの表示設定)
- .htaccess 編集
- アナリティクスのIDや サーチコンソールのタグを設定
All In One SEO は、SEO対策に特化したプラグインです。
メタディスクリプションと言われるhtmlコード内にページの概要を記入する設定ができたり、アナリティクスや サーチコンソールと連携するための設定ができたりします。
ブログ初心者には少し難しいと思いますが、ブログの仕組みを覚えると役に立つプラグインです!
もちろん、All In One SEO では、アナリティクスや サーチコンソールのデータをダッシュボードで見ることはできません。
Yoast SEO

Yoast SEO
- HPや投稿ページタイトル変更
- カテゴリー・タグページのメタ設定
- 他の SEO プラグインとの二重設定の場合アラート機能
- SNS 設定
- パンくずリスト
- 投稿ページ一覧に SEOスコア掲載
- アナリティクスは設定できません
このプラグインの良いところは、サイトのSEOの評価を自動でやってくれるところです。
ブログ初心者にとって、SEO対策できているか確認できるのはうれしいですよね!
しかし、注意点もあります。
Yoast SEOでは、アナリティクスの設定をすることができません!
アナリティクスが必要な場合は、直接サイトにアナリティクスのタグを設置するか、
Site Kitなど別のプラグインを用意する必要があります。
Advanced Ads – Ad Manager & AdSense
- 広告の細かい出し分けができる
- 掲載位置を細部まで指定可能
- アドマネージャーと統合
海外の最大手Google認定パブリッシャーパートナーであるmonetize moreが開発・販売するAdvanced Ads – Ad Manager & AdSenseを使えばAdSense広告やアドマネージャーの広告ユニットをより細かい位置に掲載できますが有料ライセンスが必要です。
Jetpack
- HPや投稿ページタイトル変更
- メタディスクリプションの自動設定
- SNS 設定
- OGP 設定(SNSでシェアされた際の画像やURLなどの表示設定)
- サイトセキュリティの向上
- レコメンドウィジェットの導入
- WordAdsによる収益化(有料)
- アナリティクスのIDや サーチコンソールのタグを設定
Jetpackはautomaticが開発するwordpress.comと統合するプラグインでこれを使うことでサイトのセキュリティスキャンを行ったりWordAdsを使って世界の主要広告配信事業者の
広告を掲載することで収益を得ることができます。
Site Kitとプラグインは同時に使える
Site Kit とAll In One SEO(Yoast SEO)を同じサイトで同時に動かすことができます。
現在この組み合わせで不具合が起きているという情報はありません。
お互いに足りない機能を補完しあえる部分がありますので、両方入れてみるも良いかもしれませんね。
ですが、重複するプラグインを複数導入することはサイトを設置するサーバーのリソースを多く消費しサイトの応答性(レスポンシビリティ)に影響を与えるだけでなく予期しない
バグやエラーの原因にもなるので極力避けることが望ましいです。
ただし、アナリティクスのトラッキングタグを事前に設置したまま、Site Kit でも追加でタグを設定してしまうと、二重計測になりますのでご注意ください!
Site Kitの設置とGoogleアカウントとの連携3ステップ

それでは、Site Kitを設置していきましょう。
Site kitの導入までの流れは次の3ステップになります。
- Googleアカウントを作成する【読み飛ばしOK】
- プラグイン【Site Kit】 をダウンロード
- GoogleアカウントとSite Kitの連携
まずは「Site Kit」と「Googleアカウント」を紐づけしていきます。
1.Googleアカウントを作成する【読み飛ばしOK】
Site Kitを使うにはGoogleサービスを利用するのに活用するGoogleアカウントが必要です。
プラグインをインストールする前に作成しておきましょう。
すでに、「AdSense」「Gmail」「Youtube」を使用していてGoogleアカウントを持っている場合は読み飛ばしてください。
Googleアカウント作成ぺージへアクセスする
まずは、Googleアカウント作成ぺージにアクセスしましょう。

②名前を入力する
登録する名前を入力しましょう。姓は省略して問題ありません。

③生年月日と性別を入力する
生年月日と性別を入力してください。
※この時AdSenseを使う場合は18歳以上であることが必要です。
④メールアドレスを設定する
Googleアカウントで利用するメールアドレスを設定します。

Googleから提案されたアドレス、任意の文字列のアドレス、既存のメールアドレスから、設定が可能です。
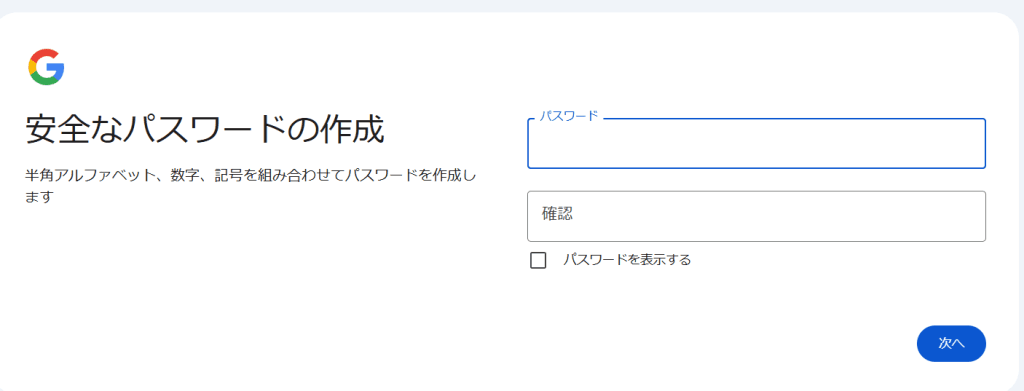
⑤パスワード作成
Googleアカウントのログインに使うパスワードを入力します。

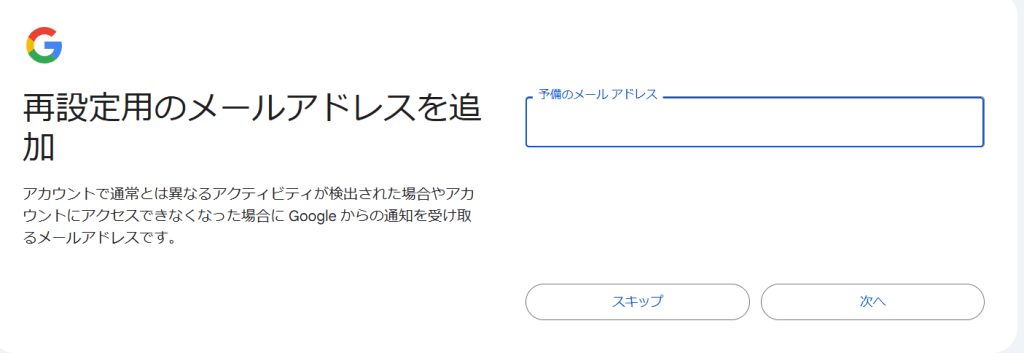
⑥再設定用メールアドレスの追加(スキップ可)
パスワード喪失時に使う再設定用の受信可能なメールアドレスを設定します。

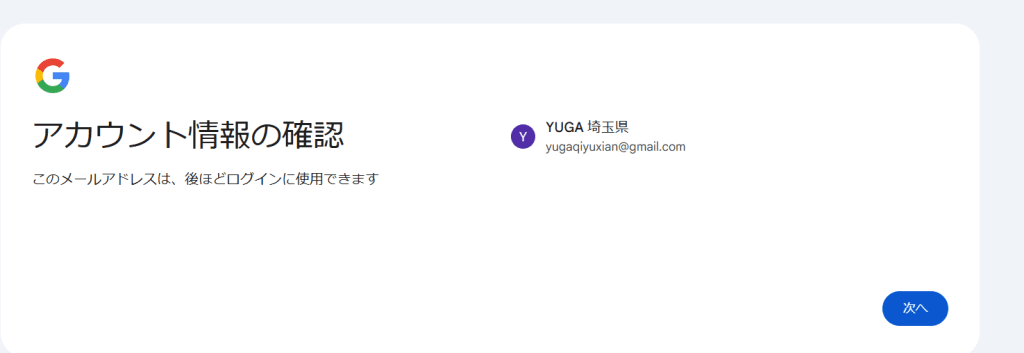
⑦アカウント情報の確認
画面に表示されているアカウント情報を確認し、次へをクリックしてください。

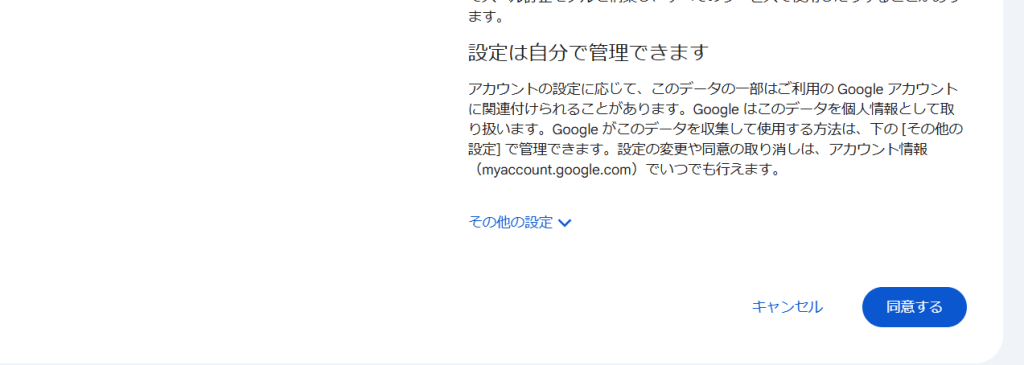
⑧利用規約とプライバシーポリシーへの同意
アカウント作成やログインを行った時点でGoogleが定める利用規約とプライバシーポリシーに同意したことになります。
「プライバシーと利用規約」の内容を確認し、画面下部の同意するをクリックします。

Googleアカウントの作成は、以上で完了です。
2.プラグイン【Site Kit】 をダウンロード
プラグインをインストールします。
①サイドメニューの「プラグイン」をマウスオーバーし、表示されたメニューの中から「新規追加」をクリック
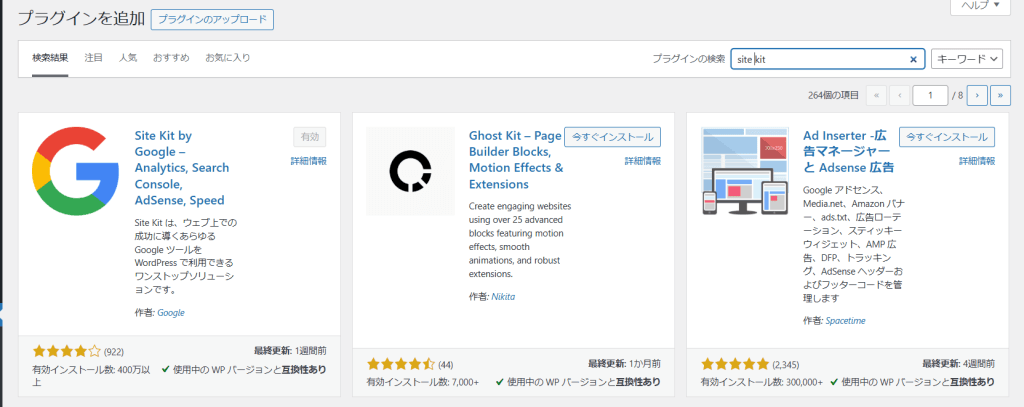
②プラグインの検索窓で「site kit」と検索し、「Site Kit by Google」プラグインが表示されるので今すぐインストールをクリック

インストールが完了したら有効化をクリックします。
ほかの方法として
プラグインを入手からダウンロードしてインストールすることもできます。
プラグインディレクトリにアクセスするのでダウンロードをクリックして、
プラグインファイルをダウンロードします。

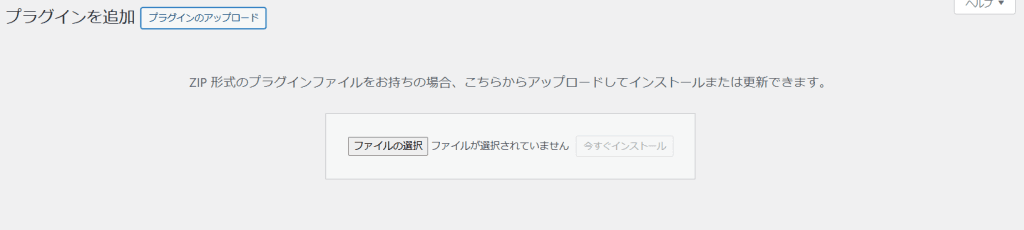
プラグイン新規追加メニューのプラグインのアップロードからダウンロードしたzipファイル形式のプラグインをアップロードし今すぐインストールをクリックします。

インストール画面の有効化ボタンで有効化することができます。
3.GoogleアカウントとSite Kitの連携
GoogleアカウントとSite Kitを連携する段階に入ります。
①Site Kitを設定する
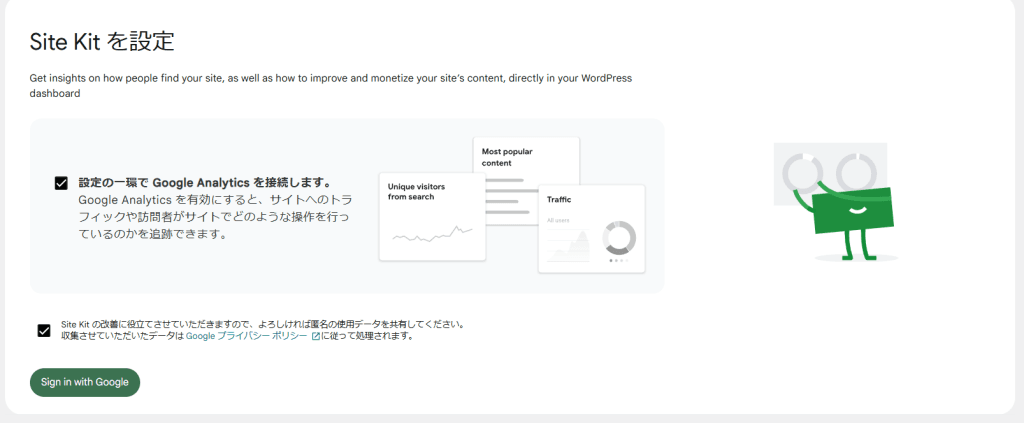
まずは、WordPressの左側メニューよりプラグインをクリックして、セットアップを開始をクリックしましょう。

「Sit kitを設定」と言う画面に遷移するので「設定の一環で Google Analytics を接続します。 」にチェックを入れて下部のGoogleアカウントでログインをクリックしてください。
※「設定の一環で Google Analytics を接続します。」に チェックを入れ忘れてもあとで
Analyticsへの接続を行うことは可能です。

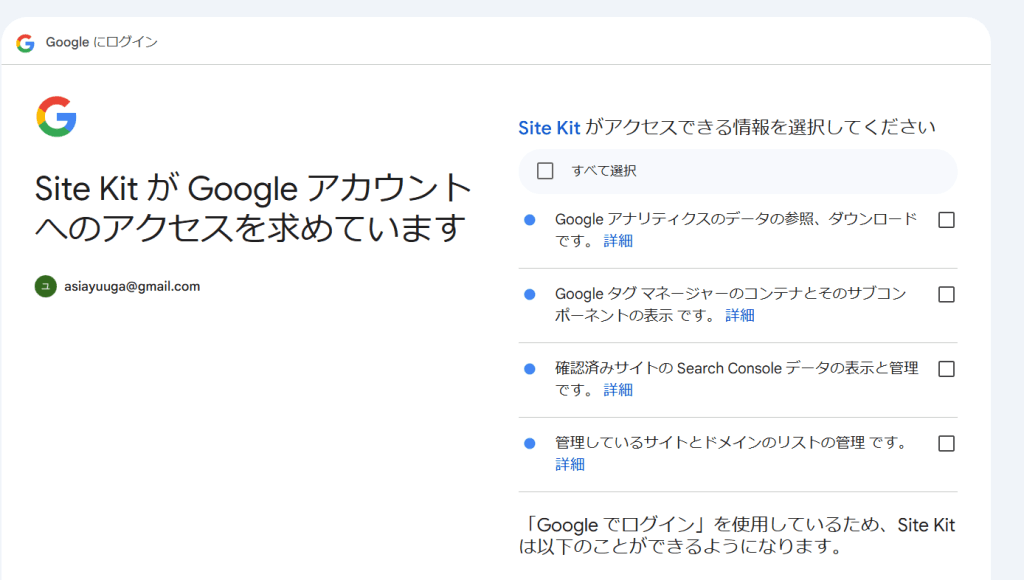
②Googleアカウントへのアクセス許可
以下のような画面に移動するのでsit kitが求める4つの権限にチェックを入れて続行をクリックします。

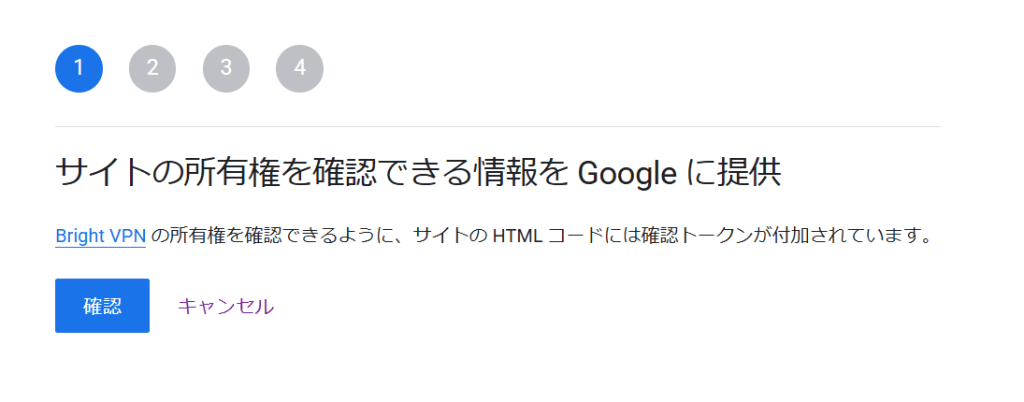
サイトの所有権確認を行います。以下の画面の指示に従い「確認」をクリックしてサイトに確認用のHTMLコードトークンを設置しましょう。

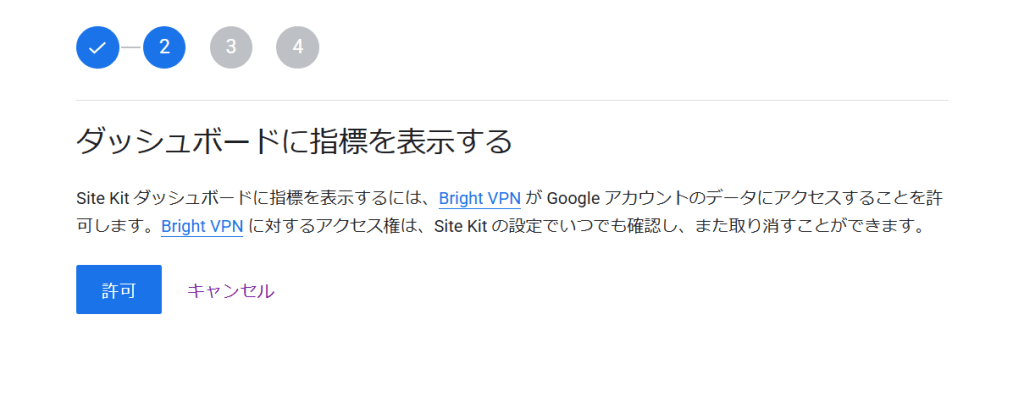
「ダッシュボードに指標を表示する」を許可
続けて以下の画面で「ダッシュボードに指標を表示する」の許可をクリックします。

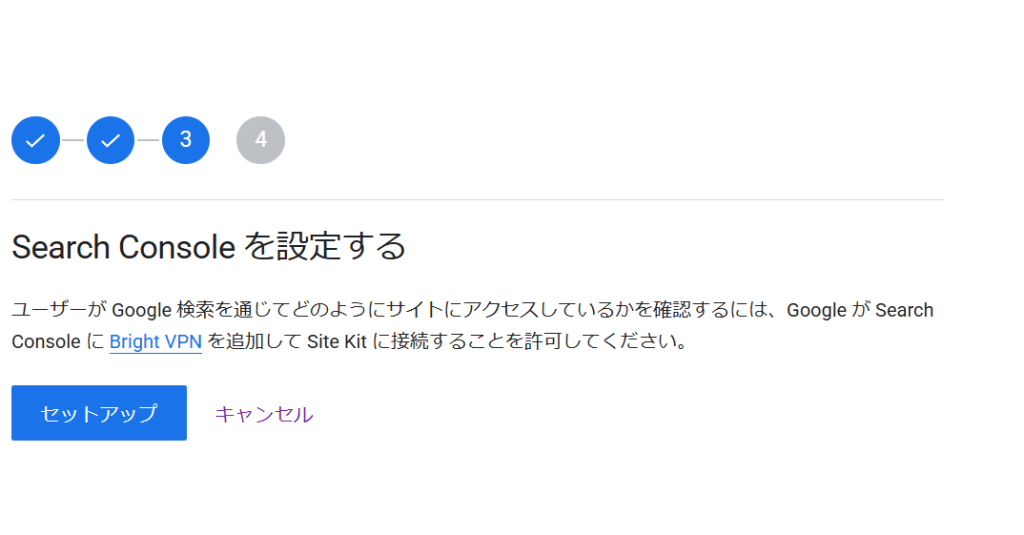
「セットアップをクリック」
「Search Consoleを設定する」の画面が表示されたらセットアップをクリックします。

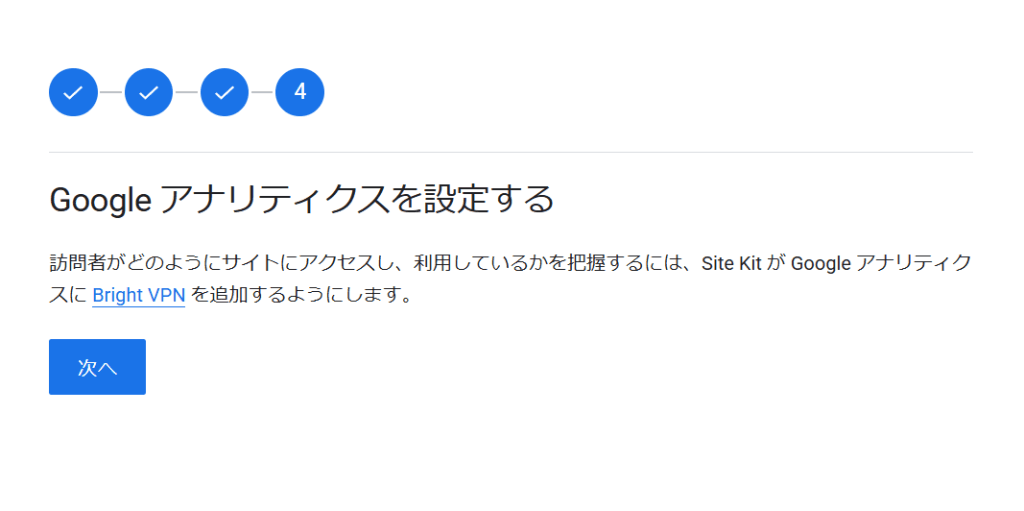
「Google アナリティクスを設定する」
「アナリティクスを設定する」の画面が表示されたら「次へ」をクリックします。

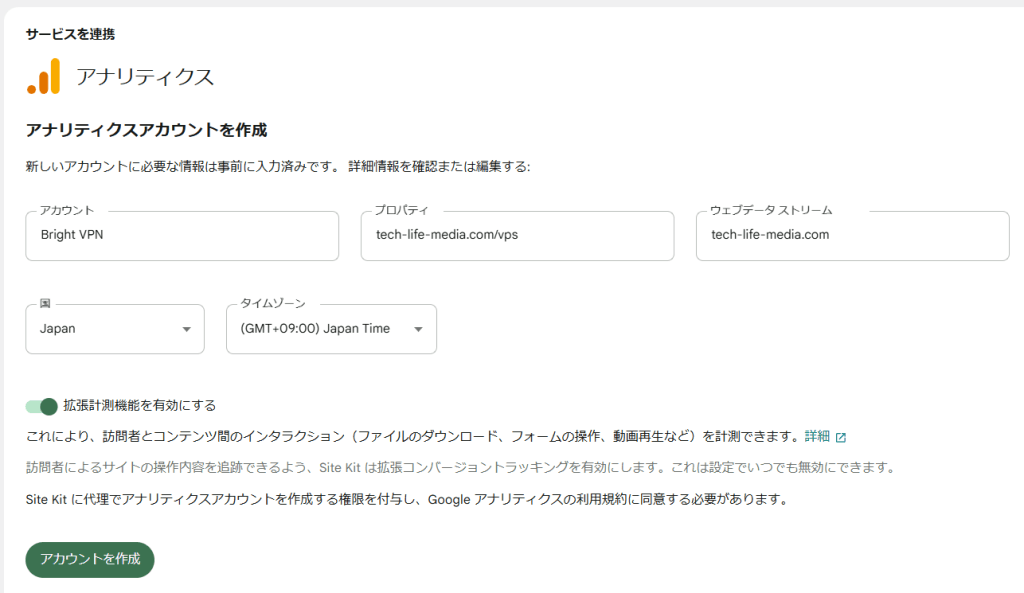
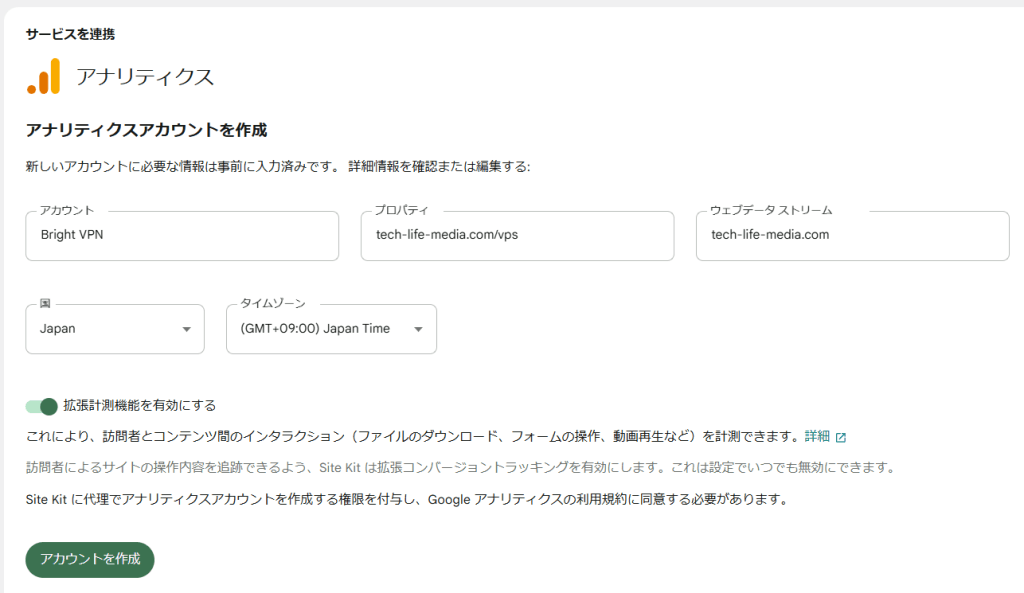
「アナリティクスアカウントを作成する」
Google Analyticsアカウントの作成画面の入力内容に間違いがないことを確認して、
アカウントを作成をクリックします。

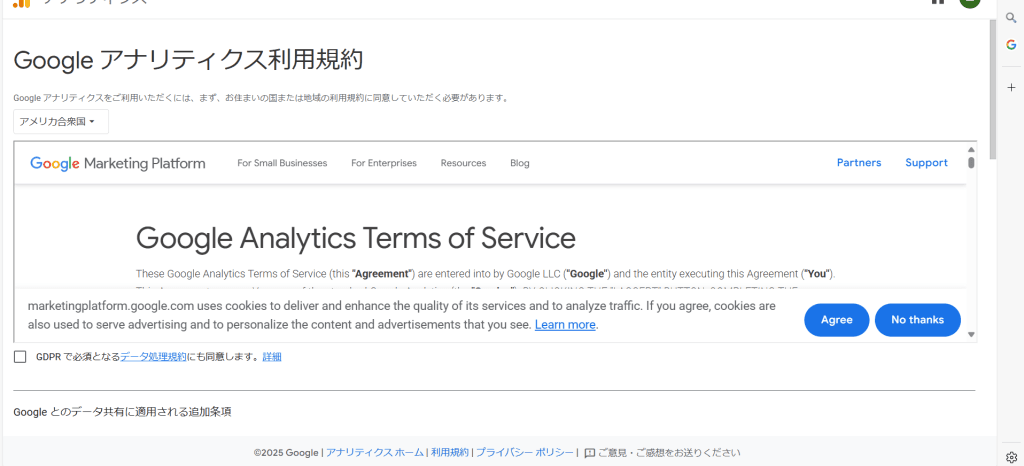
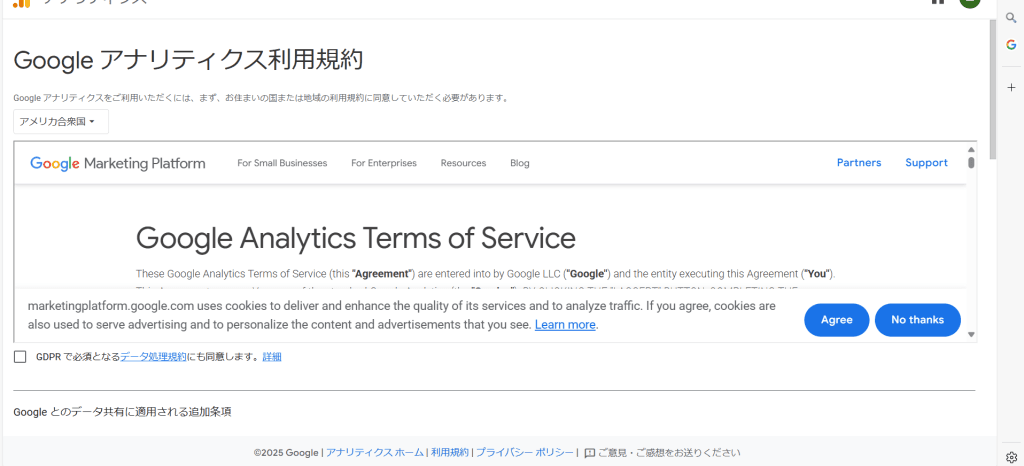
「アナリティクス利用規約に同意する」
アナリティクスの利用規約とプライバシーポリシーを確認し画面下に
ある同意ボタンをクリックします。

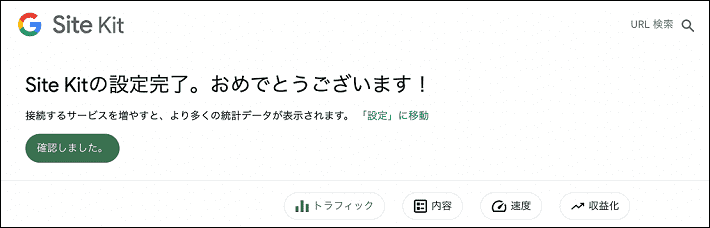
以下のような画面に切り替わったら完了です!

これでGoogleアナリティクスアカウントの作成と、
Site Kitとの連携ができました。
お疲れさまでした!
GoogleのツールとSite Kitの連携
ここからは、Googleの各ツールと Site Kitとの連携方法を紹介していきます。
1. サーチコンソールとSite Kitの連携
サーチコンソールとSite Kitの連携ですが、先ほどのSite KitとWordPressの連携時に完了しているため、設定はとくに必要ありません。
サーチコンソールのデータは連携から48時間後に確認できます
2. アナリティクスとSite Kitの連携【読み飛ばしOK】
ここではアナリティクスのアカウントの作成や連携を行います。
「またアカウント作成するのか・・・面倒くさいな」とため息をつく必要はありません!
アナリティクスのアカウントを作成していない場合は、設定時に自動的に作成されます。
Site kitのセットアップ時にアナリティクスを設定していれば完了しているので読み飛ばしてください。
「Googleアナリティクスを設定」をクリックする
WordPressの左側メニューよりSite Kitをクリックしたのち、Googleアナリティクスを設定をクリックしてください。

「アナリティクスアカウントを作成する」
Google Analyticsアカウントの作成画面の入力内容に間違いがないことを確認して、
アカウントを作成をクリックします。

「アナリティクス利用規約に同意する」
アナリティクスの利用規約とプライバシーポリシーを確認し画面下に
ある同意ボタンをクリックします。

お疲れさまでした。
以上でアナリティクスのアカウント作成は完了です。
WordPressの管理画面から、アナリティクスのデータが確認できます。
【重要】アナリティクスの動作確認
最後にアナリティクスの動作確認をしたいところですが、すぐにアクセス解析は始まりません。
1日ほど時間をおいて確認してみてください。
Google Analyticsのデータはアカウント作成から72時間後に閲覧することができます
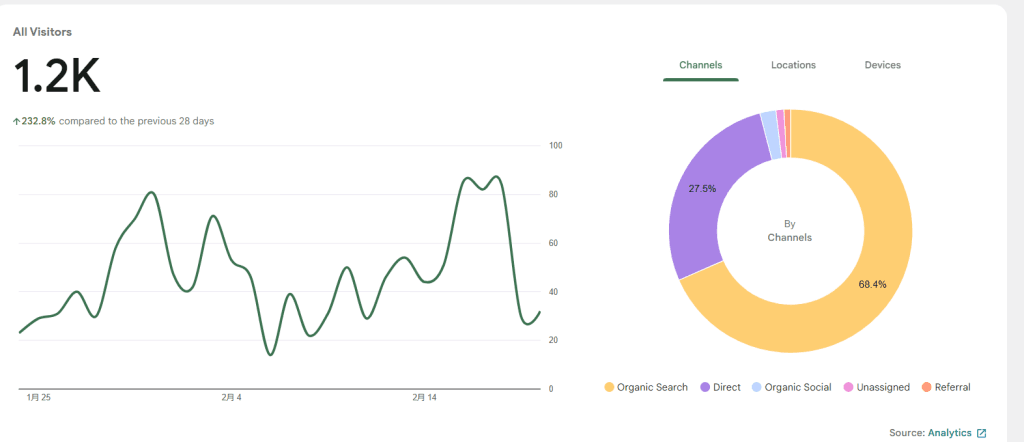
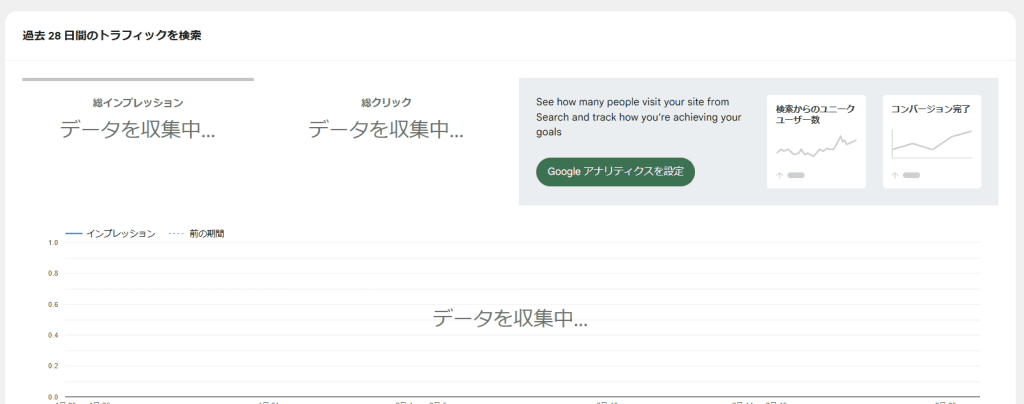
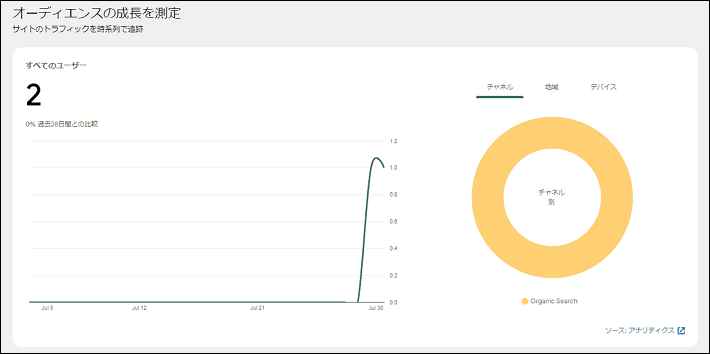
自分のWebサイトへログインしたあと、ワードプレスの管理画面で「Site Kit」を選択し、「アナリティクス」をクリックすると、下のような画面となります。
そこでユーザーやセッションで1以上の数字が表示されていれば正常に設置できています。

またWordPressの管理画面で表示されていない場合は、一度アナリティクスの管理画面でも確認してみましょう。
こちらからログインできます。
3. ページスピードインサイトとの連携
サーチコンソールと同じく、ページスピードインサイトもWordPressへのSit Kitの設置時に連携が完了します。とくに設定は必要ありません。
4. アドセンスとの連携
アドセンス(AdSense) との連携も数ステップで行えます。アドセンスで広告運営している人は要チェックです!
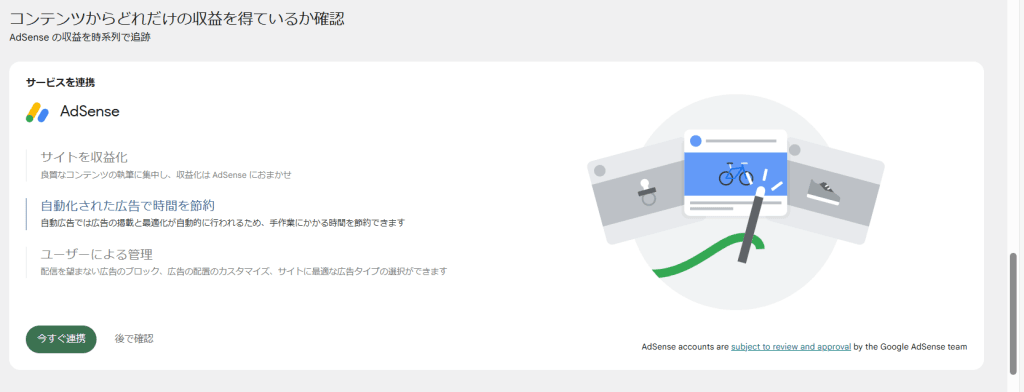
「コンテンツからどれだけの収益を得ているか確認」
ダッシュボード最下段のコンテンツからどれだけの収益を得ているか確認の今すぐ連携
ボタンからAdSenseと連携します。

「Googleアカウントを選択」
Googleアカウント選択画面でAdSenseに接続するGoogleアカウントを選びます。
なおAdSenseアカウントは1人1つまでです。

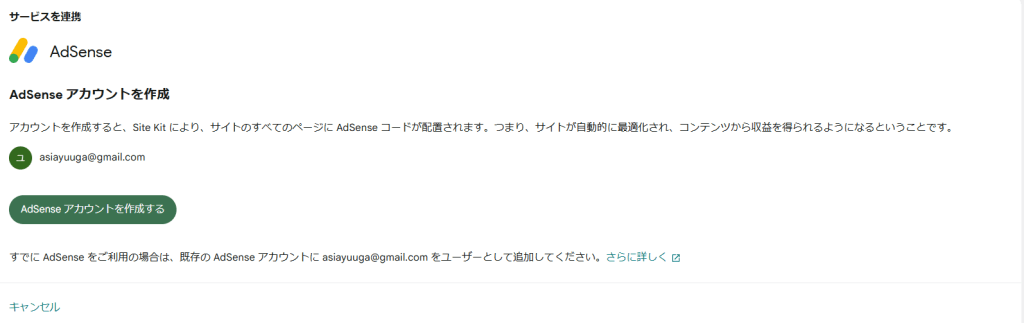
「AdSenseアカウントの作成」
AdSenseアカウントの作成を促す画面が表示されたらAdSenseアカウントアカウントを作成
をクリックし申込ページへ移動します。

「AdSense 申込を進める」
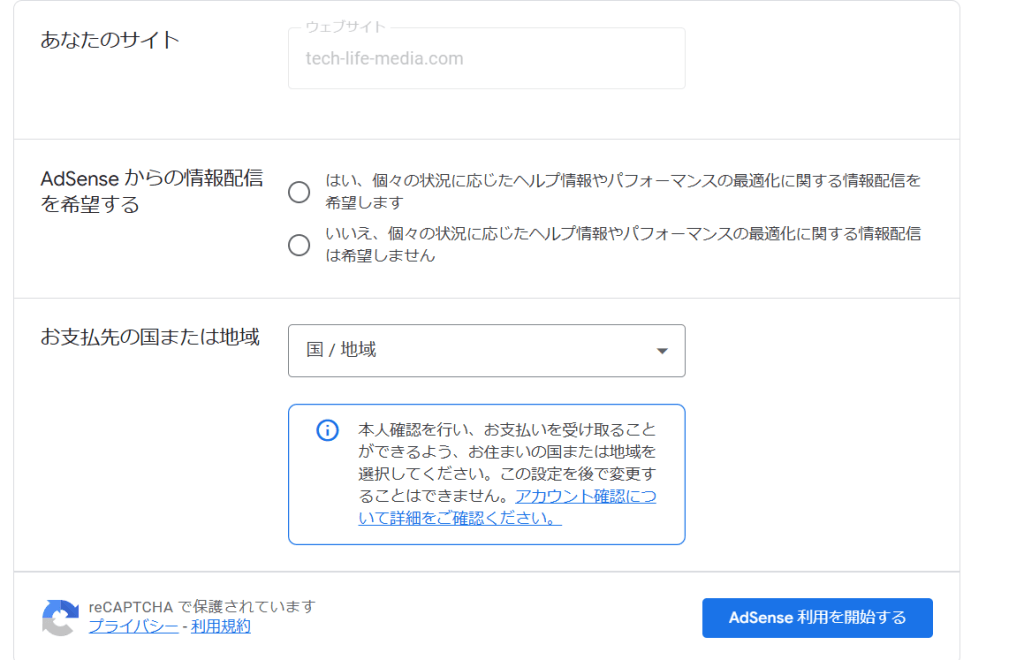
申込ページのサイトにSite kitを設置したドメイン名が入っていることを確認しお住まいの国を選択します。

「利用規約に同意しAdSense 利用を開始する」
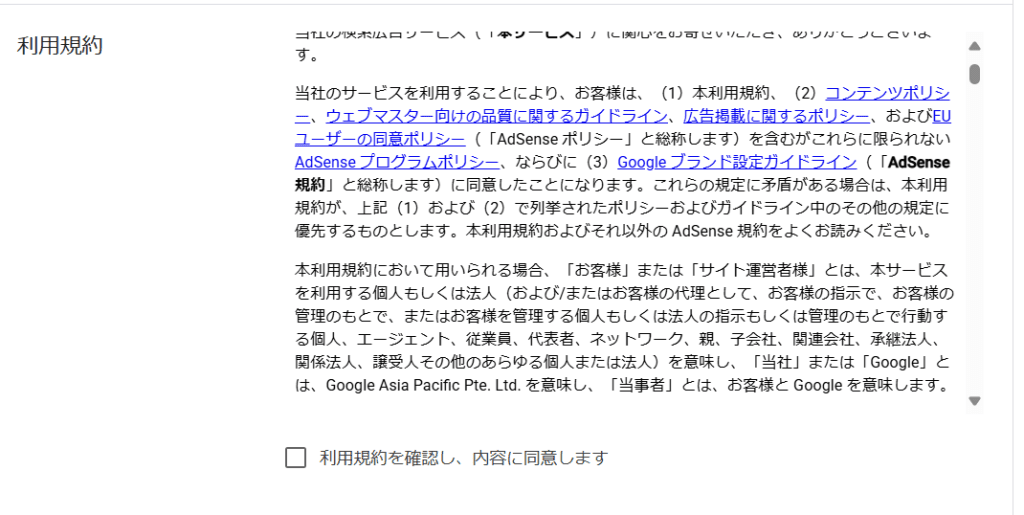
選択した国に関連付けられたAdSense利用規約を確認し同意しますにチェックを入れて
AdSense 利用を開始するをクリックします。

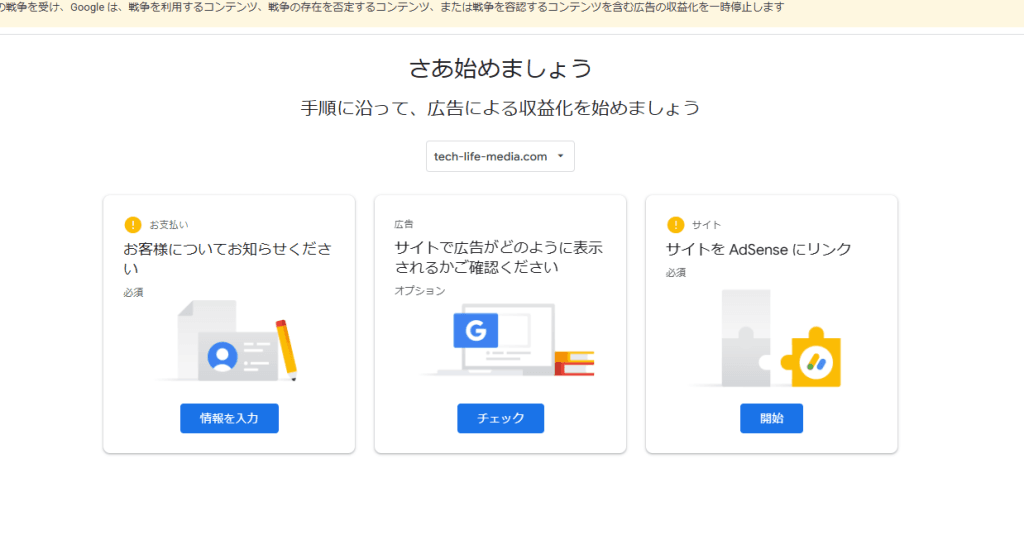
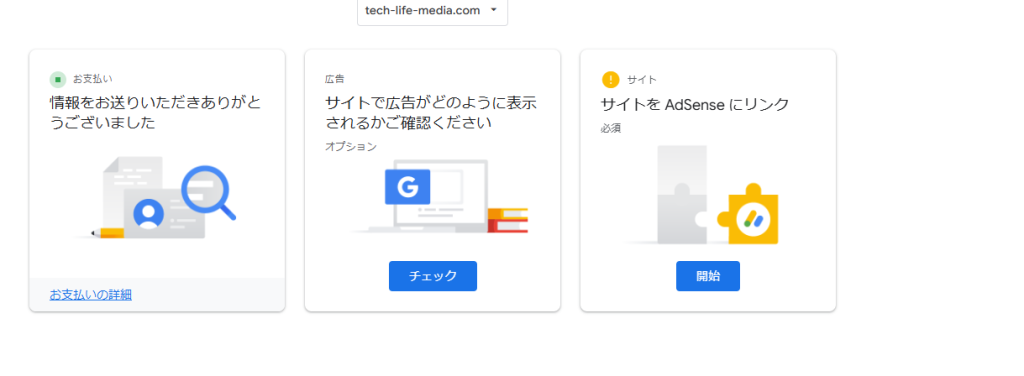
「ダッシュボードから申込を進める」
AdSenseダッシュボードに入ると下記の画像のようなガイダンスが表示されるので順に情報を登録していきます。

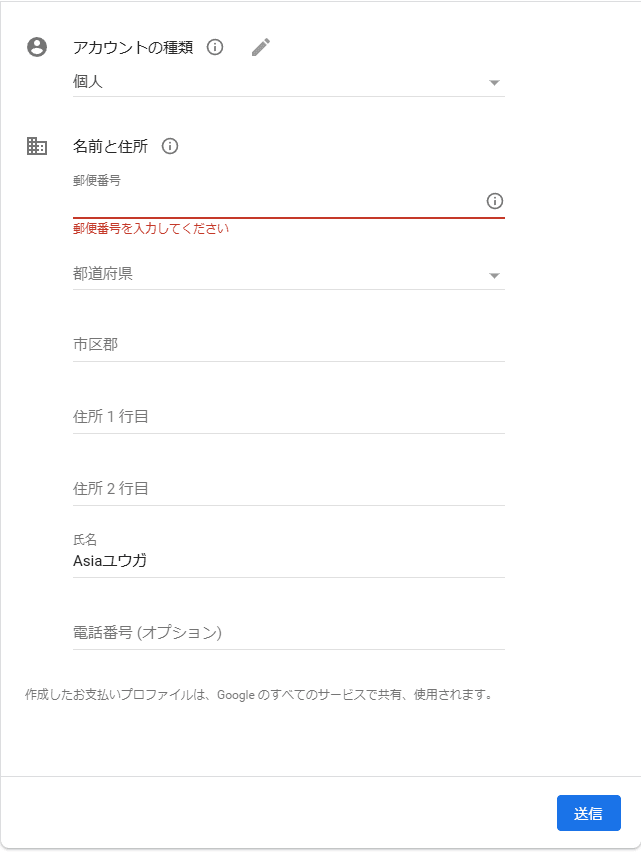
「顧客情報の入力」

画面に従い以下の情報を入力していきます。
- アカウント種別:基本は個人(個人事業主も含め)です。
法人登記をしている場合に限り「組織」を選択できます。 - 郵便番号
- 都道府県
- 市区町村名(ローマ字表記)
- 住所一行目:地名番地
- 住所二行目:建物名や部屋番号
いずれもローマ字表記にしておきます。 - 氏名(ローマ字表記)
- 電話番号
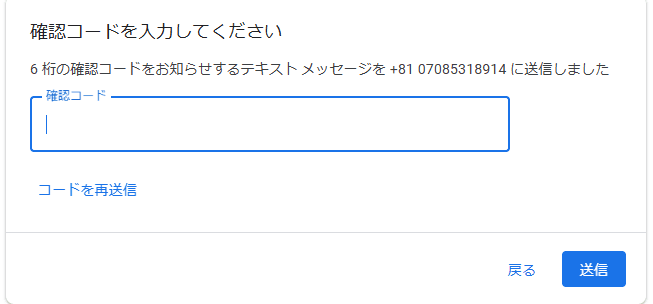
「電話認証を行う」
AdSenseを利用するにはYoutubeのチャンネル認証と同じように電話認証が必要です。

認証が終わると以下のガイダンス画面に戻るので次の手続きを行います。

サイトでの広告表示状態をチェックしましょう。
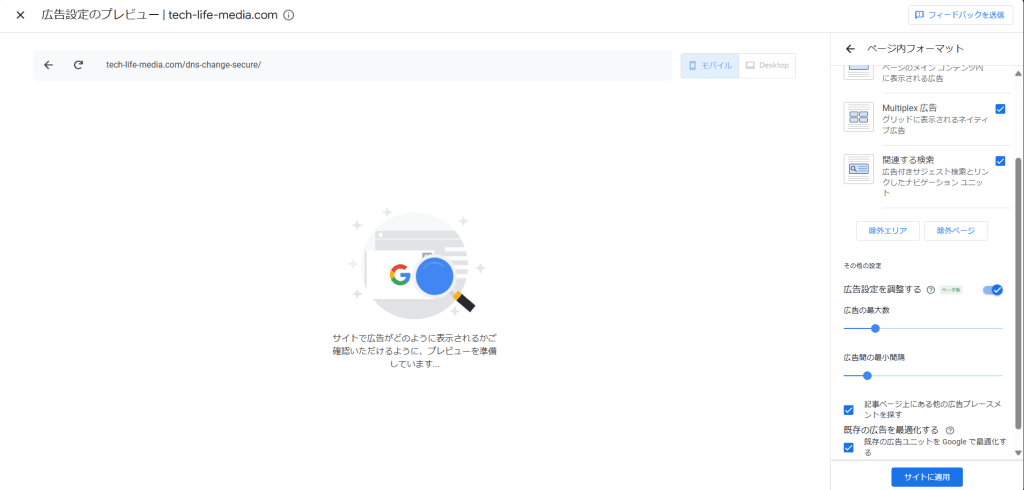
チェックボタンをクリックすると自動広告設定画面に移動するので自動広告を有効にし
必要に応じて調整を行います。
終わったら「サイトに適用」をクリックします。

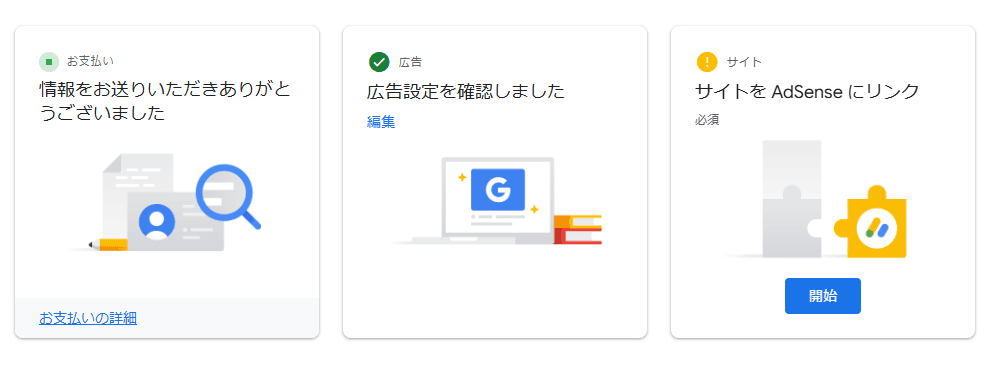
広告設定が完了したら遂にサイトとリンクを行います。
開始をクリックしましょう。

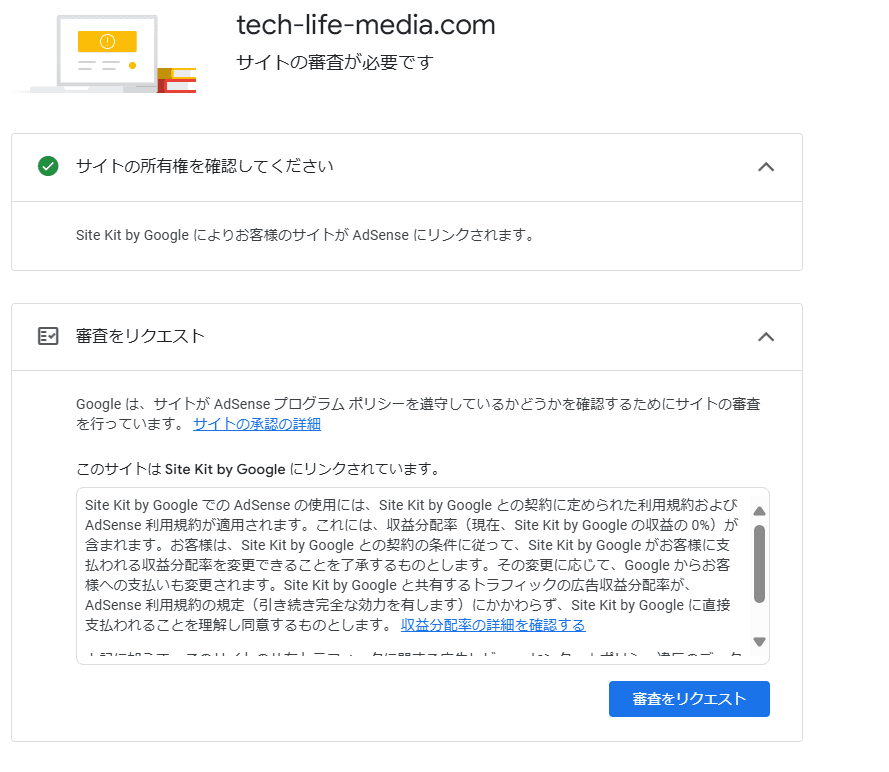
以下の画面のようなサイトリンクページに移動するのでSite kitを通じて連携できていることを確認して「Site Kit by Google に AdSense コードの配置を許可しました」にチェックを入れて次へをクリックします。

Site Kitとパブリッシャーの収益分配率に関する説明が表示されるので読んだら
「審査をリクエスト」をクリックします。
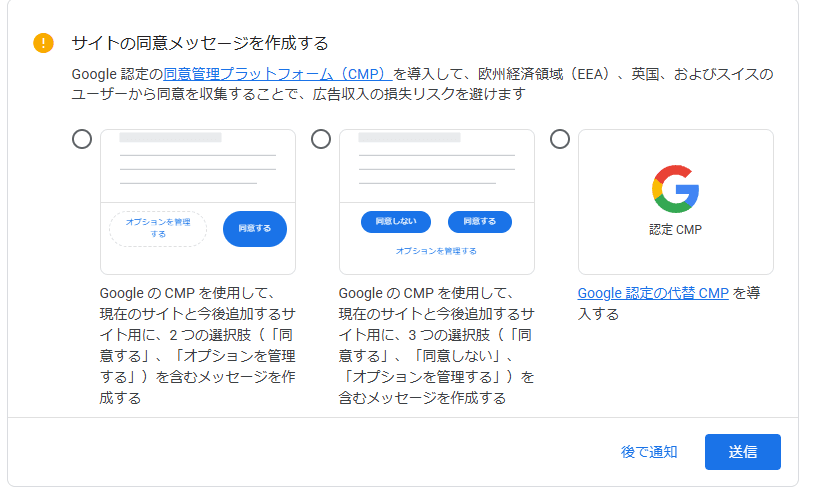
「同意管理プラットフォームの導入方法を選択」
最後に米国、スイス、EU経済圏のプライバシー規制に準拠するGoogle認定同意管理
プラットフォームの導入方法を選択します。

オススメは一番左の2つの選択肢でメッセージを作成です。
以上でAdSenseアカウントの申込完了です。
審査結果の通知を待ちましょう。
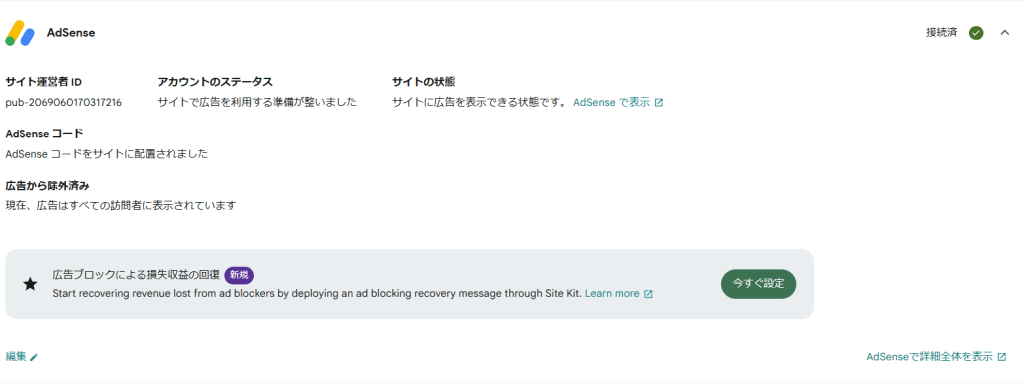
審査が完了し無事承認されればSite kitとAdSenseは接続されWordPressのプラグイン
ダッシュボード上で収益を確認することができます。
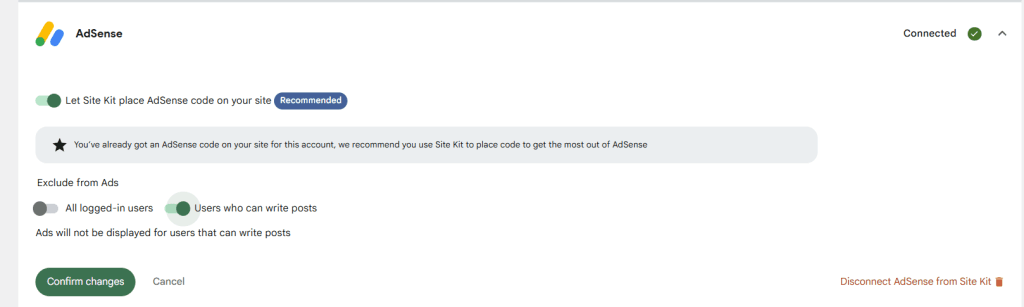
連携が完了したら設定の接続済みサービスのAdSenseから編集をクリックします。
広告から除外で投稿可能なユーザーをオンにしておくと投稿権限を持つユーザーに
AdSense広告が配信されなくなり無効な自己クリックなどの不正トラフィックを抑制して
アカウント停止のリスクを減らすことができます。

ただし、個別で広告枠を作成し掲載している場合
広告タグから以下のスクリプトを削除する必要があります。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxx"
crossorigin="anonymous"></script>こうすることで手動配置の広告枠でもリクエストの抑制機能が働くようになります。
アドセンスのレポートが正常に取得できるかは各自で確認してください。
AdSense利用規約11条1項の定めによりAdSenseの収益関わるレポートのキャプチャー
や第三者への公開は禁止されています。
タグマネージャーとGoogle広告は省略
GoogleタグマネージャーとGoogle広告は集客を行いサイトで自社製品やサービスを販売
する人向けのプラットフォームのため説明を省略します。
必要が感じた場合追記します。
5.Googleでログインを追加
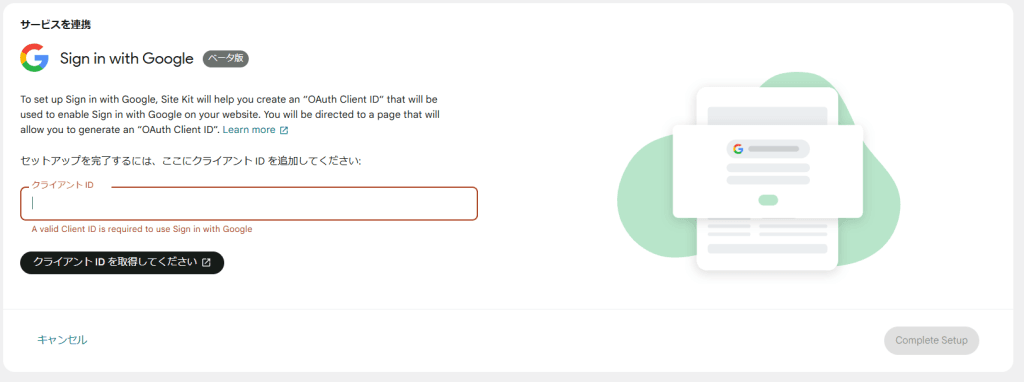
Googleアカウントを用いたログイン機能を実装する場合は、設定の「他のサービスに接続」から「sign in with Googleのセットアップをクリックします。」

開くと以下の画面が表示されるので「クライアントIDを取得してください。」
をクリックします。

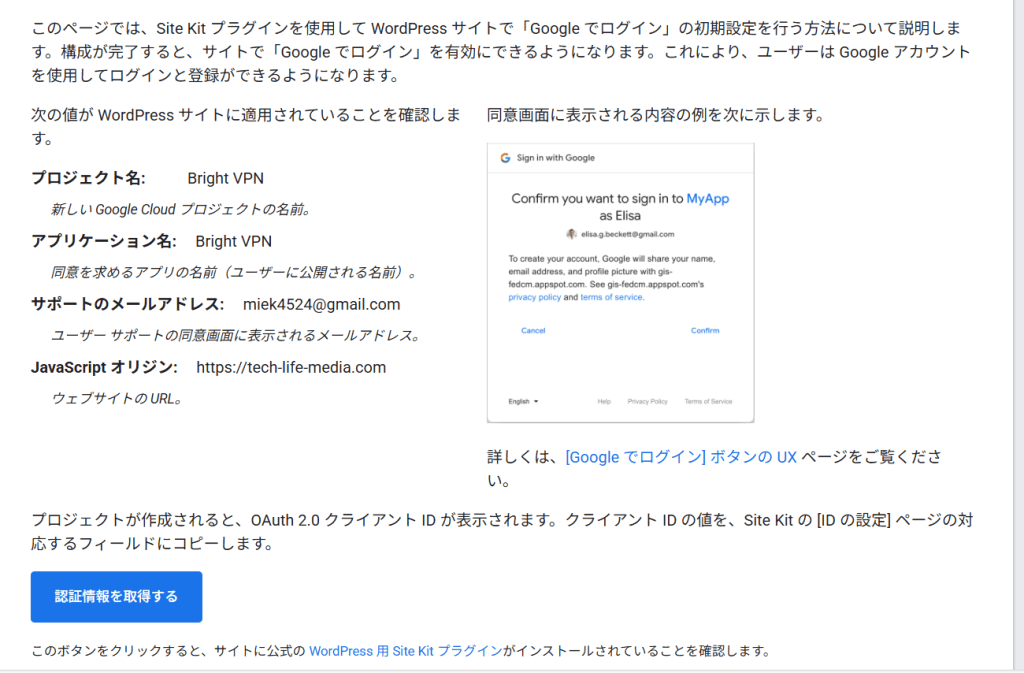
Google Cloudのヘルプページに移動するのでページ内にある「認証情報を取得する」を
クリックします。

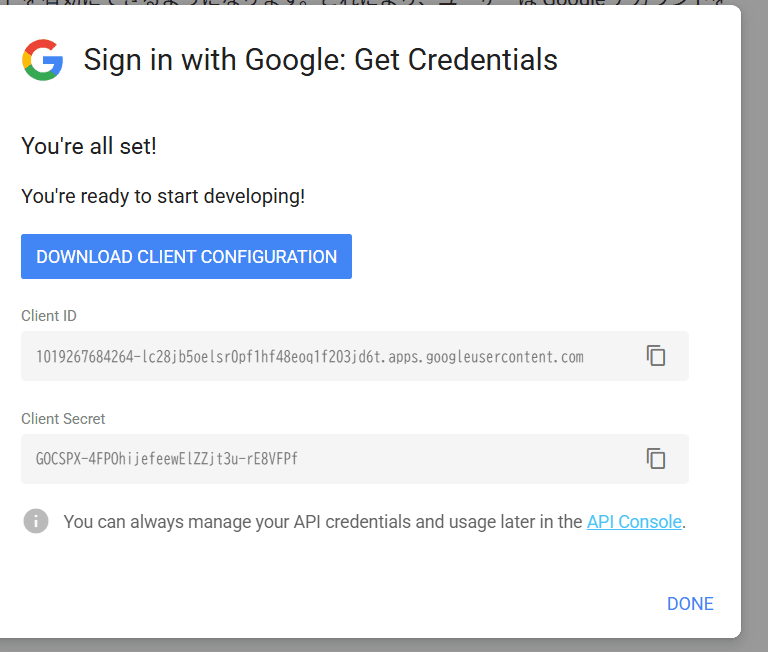
Google Cloudで使うプロジェクト名を求められるので特に変更がなければNEXTをクリックし以下の画面になったらクライアントIDをコピーします。

Site kitではClient Secretは使用しませんが他のプラグインなどからGoogle様々なAPIを使用する際に必要なので「ダウンロードクライアントコンフィギュレーション」であらかじめ
JSON形式でダウンロードしておくと良いかもしれません。
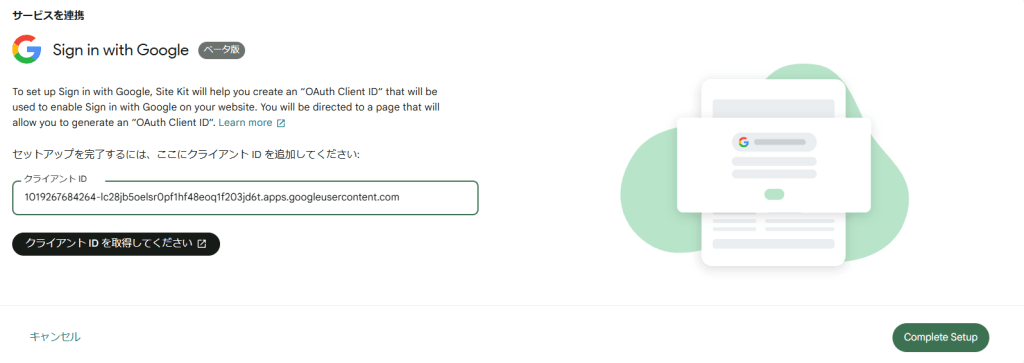
クライアントIDをコピー&ペーストして以下の状態になったら
「コンプリートセットアップ」をクリックします。

以下のようになったら設定完了あとはボタンのテキストや形状、テーマなどをサイトの
デザインに合わせて変更してください。

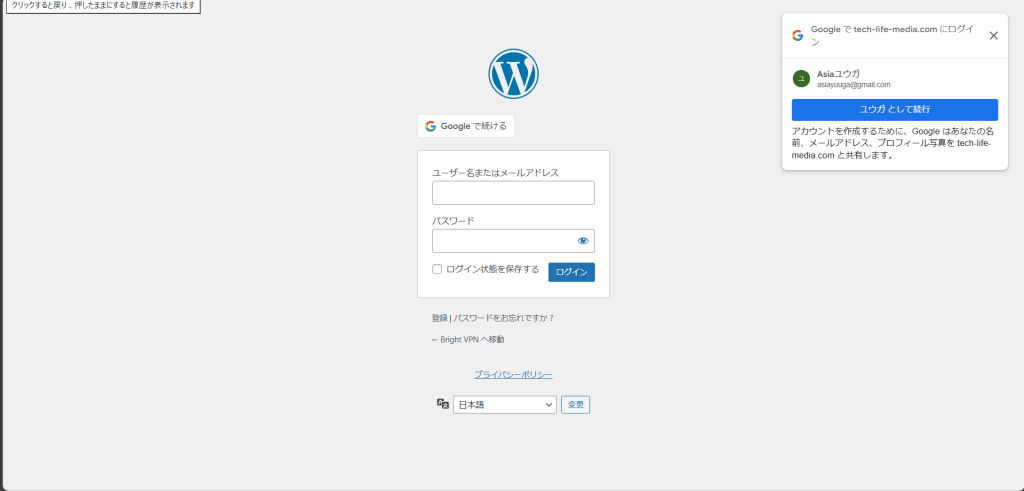
サイトのログインに関わるページにアクセスすると自動的にログイン方法としてGoogle
が追加されます。

まとめ
今回は、 Googleが公式で提供しているプラグイン について取り上げました。
Googleの公式プラグイン「Site Kit」が役に立つのかという話から、Site Kitとよく引き合いにだされる類似プラグイン (All In One SEOと Yoast SEO ) の違い、それからSite Kitの設定方法まで徹底して解説しました!
Site Kit のメリットで特徴的なものは、以下の4つです。
Site Kit のメリット
- WordPress管理画面上でGoogle公式ツールの測定結果を確認できる
- Google公式ツールを短時間でブログに設定できる
- Google公式プラグインなので安心感がある
- コメント欄のセキュリティ向上が楽
すでにWordPressとGoogle公式ツールを連携済で、Google公式ツールをある程度使いこなせている方は現時点で入れるメリットは大きくないかもしれません。
初心者にとってはサイトのメンテナンスがしやすくなりますので、簡単に操作・サイトの状況がわかる「Site Kit」を導入するメリットは大きいです!
将来性は非常に高いプラグインですので、興味を持った方はぜひ試してみてはいかがでしょうか。
繰り返しになりますが、今回の記事は、Googleの公式見解ではありません。
OpenID(ソーシャルログイン)を手軽にノーコードで導入したい人にはぜひおすすめの
プラグインなので試してみて下さい。
しかし、実際に手順を確認しつつ解説したので、これから使う皆さんの参考になると嬉しいです。
以上、最後まで読んでいただきありがとうございました。
「広告収入で安定収入を得たい!」「自分のブログやサイトで稼ぎたい!」
そんな夢を叶えるためのヒントが、このブログには詰まっています。
広告掲載の基礎知識から、収益を上げる方法、さらには読者やユーザーとの共感を呼ぶコンテンツ作成まで。実践的なノウハウを元に、あなたのブログやサイトを収益化に導きます。